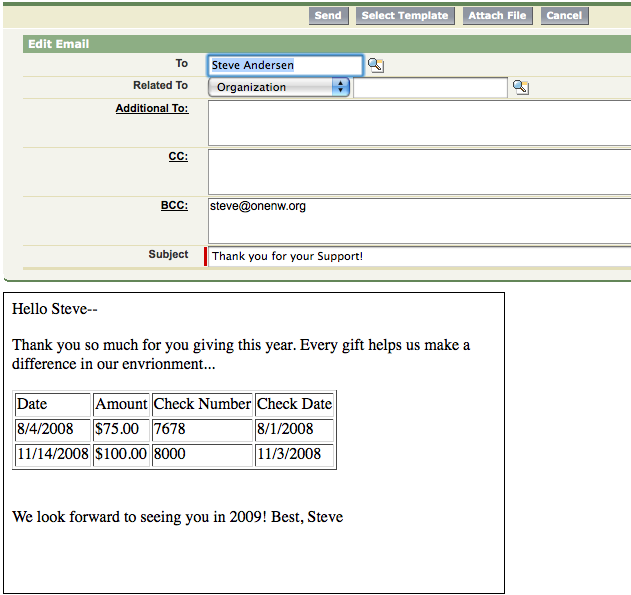
Using custom components makes lots of stuff possible. Here's an example of a year-end giving thank you email:

This shows all gifts for 2008 and attaches a PDF of the giving history as well. Note that this is done just by connecting to the Contact, so this would work in the Salesforce.com mass mail interface.
Update: You cannot use vf templates in mass email or in the apex outboundemail method in Winter '09. Maybe next release…
Also note that it's an ugly HTML email just because I'm not a designer. You can make this as professional as you're willing to make it.
Here's the relevant code:

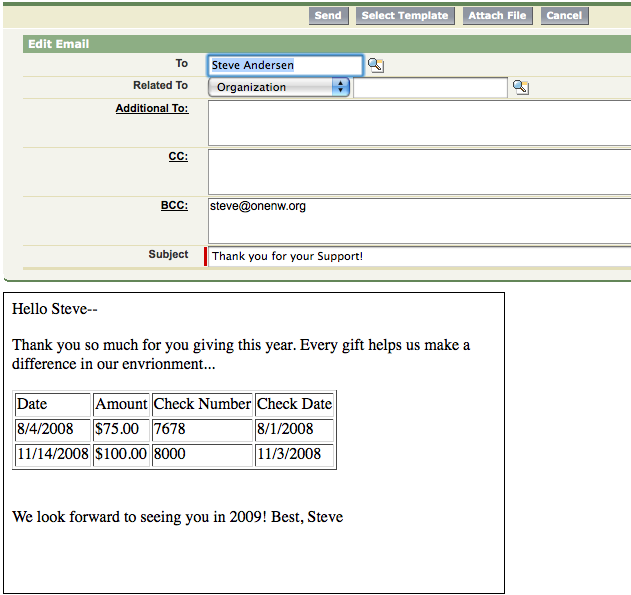
This shows all gifts for 2008 and attaches a PDF of the giving history as well. Note that this is done just by connecting to the Contact, so this would work in the Salesforce.com mass mail interface.
Update: You cannot use vf templates in mass email or in the apex outboundemail method in Winter '09. Maybe next release…
Also note that it's an ugly HTML email just because I'm not a designer. You can make this as professional as you're willing to make it.
Here's the relevant code:
The VisualForce Email Template
<messaging:emailTemplate subject="Thank you for your Support!" recipientType="Contact" > <messaging:htmlEmailBody > <html> <body> <p>Hello {!recipient.Household_Greeting__c}--</p> <p>Thank you so much for you giving this year. Every gift helps us make a difference in our envrionment...</p> <c:thisYearGivingTable ContactId="{!recipient.Id}"/> <br/><br/> We look forward to seeing you in 2009! <br/><br/> Best, Steve </body> </html> </messaging:htmlEmailBody> <messaging:attachment renderas="pdf" filename="{!recipient.Household_Greeting__c}_2008_Giving.pdf"> <html> <body> <h3>2008 Giving History for {!recipient.Household_Greeting__c}</h3> <c:thisYearGivingTable ContactId="{!recipient.Id}"/> </body> </html> </messaging:attachment> </messaging:emailTemplate>
The VisualForce Component that is included in the Email Template:
<apex:component controller="thisYearGivingTableController" access="global"> <apex:attribute name="ContactId" description="This is the Contact Id." type="Id" assignTo="{!thisContactId}"/> <table border="1"> <tr> <td><apex:outputText value="Date"/></td> <td><apex:outputText value="Amount"/></td> <td><apex:outputText value="Check Number"/></td> <td><apex:outputText value="Check Date"/></td> </tr> <apex:repeat value="{!thisYearOpps}" var="opp" id="theRepeat"> <tr> <td><apex:outputField value="{!opp.CloseDate}"/></td> <td><apex:outputField value="{!opp.Amount}"/></td> <td><apex:outputField value="{!opp.Check_Number__c}"/></td> <td><apex:outputField value="{!opp.Check_Date__c}"/></td> </tr> </apex:repeat> </table> </apex:component>The Apex Controller that powers the logic for the VisualForce Component:
public class thisYearGivingTableController { //capture the contact id public Id thisContactId {get;set;} //a list to hold this year's gifts public List<Opportunity> thisYearOpps = new List<Opportunity>(); //get the gifts into the list public List<Opportunity> getThisYearOpps() { //criteria for opps thisYearOpps = [SELECT Id, Amount,CloseDate, Check_Date__c, Check_Number__c FROM Opportunity WHERE IsWon=true AND Year__c=:String.valueOf(system.Today().Year()) AND Id IN (SELECT OpportunityId FROM OpportunityContactRole WHERE ContactId = :thisContactId AND Role='Individual Donor') ORDER BY CloseDate]; return thisYearOpps; } }
No comments:
Post a Comment